Cara Deploy Proyek NodeJS Ke Heroku
Pada postingan kali ini saya akan memberi tahu kalian langkah langkah untuk mendeploy REST API ke Heroku
Apa Itu Heroku?
Heroku adalah situs semacam hosting dimana kita akan meletakan script backend sehingga script itu bisa berjalan secara online dan dapat diakses oleh siapa sajaSaya sendiri menggunakan Heroku untuk mendeploy REST API yang awalnya saya bangun secara local. Seumpama secara local, maka orang orang tidak akan bisa mengaksesnya khususnya tim front-end yang ingin men-intergrasikannya
Lalu bagaimana caranya menjadikan REST API yang awalnya dibangun secara local menjadi online?
Proyek ini adalah REST API yangsaya bangun menggunakan NodeJS tentu setelah saya bangun secara local saya memerlukannya secara online agar siapapun bisa mengaksesnya
Sedikit review proyek nodejs saya ini. Proyek ini adalah aplikasi dimana kita bisa top up cash kepada gamer. Kita juga bisa memberikan category console game yang dimainkan, nama bank, jenis pembayaran, dan history transaksi
Baca Juga: Mulai Aplikasi NodeJSmu Dari Sini
Langkah Langkah
- Siapkan script kalian yang sudah disimpan di dalam repo
Saya sudah menyimpan proyek nodejs kedalam repo. Jangan lupa juga untuk meng-init dan meng-cmmit segala perubahan yang dimiliki
- Buka Heroku dan Daftar
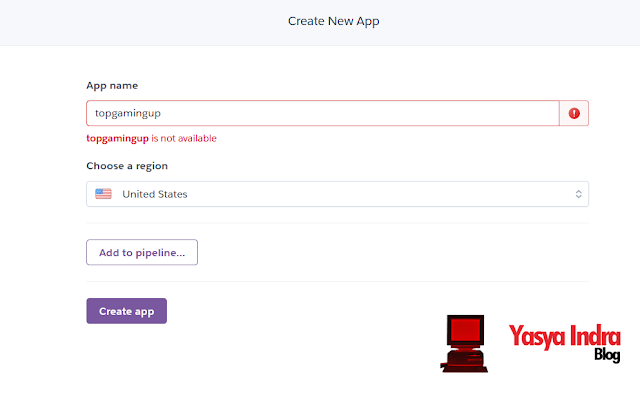
Mendaftarkan akun ke Heroku cukup mudah. Setelah mendaftar, klik Create new app dan masukkan nama yang diinginkan. Kalian bisa daftar disini
Dikarenakan saya sudah mempunyai proyek nodejs yang bernama topgamingup sedang saya deploy ke Heroku. Maka cobalah dengan nama lain
- Connect-an Heroku dengan Github
- Automatic Deploy, menunjukan bahwa apapun perubahan yang terjadi dan sudah dicommmit lewat Github akan mempengaruhi juga segala perubahan setelah proyek nodejs ini dideploy
- Deploy Branch, adalah kita memilih branch mana yang ingin kita deploykan
- Setting Environment Variable yang digunakan
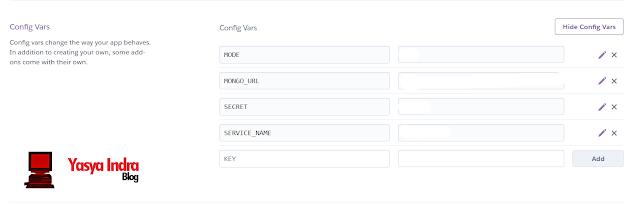
Karena pada localhost kita menghubungkan database MongoDB yang ada di local maka karena sudah terhubung secara online, kita membutuhkan MongoDB yang ada di cloud dan bisa dihubungkan kapan saja. Caranya kita akan menyimpannya pada sebuah Env Variable
Buka Tab Setting, dan pada Config Vars pilih Reveal Config Vars. Lalu simpan variabel variable yang ada dibawah dengan milik kalian
- Buka URL di browser
Jika semua langkah diatas sudah dijalankan maka kalian bisa membuka aplikasi kita yang sudah dideploy dengan pilih Open app yang ada di paling atas. Jika berhasil, maka kalian bisa melihat website tersebut akan online seperti berikut. https://topgamingup.herokuapp.com/
- Jalankan lewat Postman
Karena saya juga memiiki API auth dimana saya bisa Sign In dan Sign Up menggunakan endpoint tersebut maka kita perlu menjalankannya dengan Postman untuk mengetes apakah endpoint tersebut berjalan dengan baik atau tidak
Tentu caranya kita harus mengubah Environment Variable di dalam Postman
Lalu kita coba Sign In, apakah ia akan mengembalikan token?
Kesimpulan
Mendeploy aplikasi menjadi online ternyata cukup mengconnect-an repo dan mensetting environtment yang ada sehingga ia mau terhubung dengan database yang ada di cloud. Ini adalah salah satu kemudahan yang kita rasakan jika menggunakan stack MERN.











Comments
Post a Comment