Konsep Middleware dan Cara Menggunakannya Di NodeJS
Ketika membuat aplikasi web kita membutuhkan middleware untuk mengolah segala transaksi data, antar request dan response
Contoh lumrahnya adalah ketika kita menerima sebuah response dan di dalamnya berisi body yang akan kita tampilkan dalam view html kita. Namun, kita tidak bisa menampilkannya begitu saja. Kita perlu mengubahnya menjadi file json dengan middleware
Salah satu contoh middleware yang kerap digunakan untuk hal itu adalah urlencoded dan json yang merupakan middleware bawaan dari ExpressJS
Postingan ini akan membahas beberapa hal
- Konsep dan Cara Kerja Web
- Apa Itu Middleware
- Illustrasi Middleware Dan Penerapannya Kedalam Kode Kita
- Uji Coba
- Case Yang Barang Kali Rumit
- Kesimpulan Yang Di Dapat
Namun untuk bisa memahami hal sejauh itu. Kita harus faham dulu konsepnya
Konsep Web Bekerja
Web (seperti yang kita tahu) itu menerima response dan mengirimkan request. Setiap web. Bahkan web Facebook yang biasa kita pake itu juga harus mengirimkan request.
Request biasanya berisi data data yang kita masukkan melalui form
Sedangkan response merupakan segala data yang kita terima, data data yang muncul di layar monitor kita
Namun apakah benar benar semudah itu konsep web bekerja. Hanya dengan transaksi request dan response?
Untuk beberapa kasus, bisa jadi iya. Namun, untuk cases yang lebih besar dan rumit lagi. Kita memerlukan middleware untuk mengolah tengah tengah request dan response saling berkomunikasi
Apa Itu Middleware?
Seperti namanya, middle (tengah) dan ware (perangkat) berarti middleware artinya perangkat yang ada di tengah tengah. Tengah tengah mana? tengah tengah antar komunikasi
 |
| illustrasi konsep middleware |
Lalu bagaimana menerapkan konsep diatas ke dalam kode program kita? Berikut langkah langkahnya
Langkah Langkah
Kita memerlukan library dari express dan nodemon. Instal dulu menggunakan npm
npm i express nodemon
Lalu kita buat script untuk web server kita dengan kode berikut
 |
| ./app.js |
Kode diatas bisa kalian lihat disini
Lalu kita buat middleware dengan kode berikut. Letakkan diatas app.get agar sebelum kita masuk ke route yang dituju
Untuk memahmi middleware ini. Ayo kita coba dari percobaan sederhana contohnya adalah dengan mengubah sebuah kalimat dengan middleware
Untuk dapat melakukan itu. Kita harus nyalakan aplikasi kita.
Buka file package.json dan tambahkan baris kode berikut
Lalu ketikkan command berikut di terminal
npm run start
Ketika server sudah berjalan. Kita akan mencoba agar request berisi nama dan umur, lalu kita akan membuat sebuah kalimat yang diambil dari kedua variabel ini
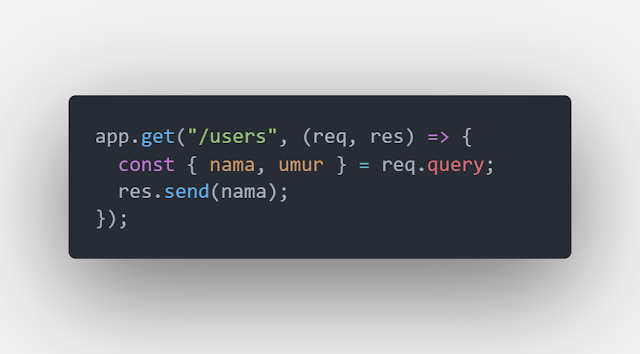
Caranya buat route seperti ini
Kita juga akan mengubah middleware menjadi berikut
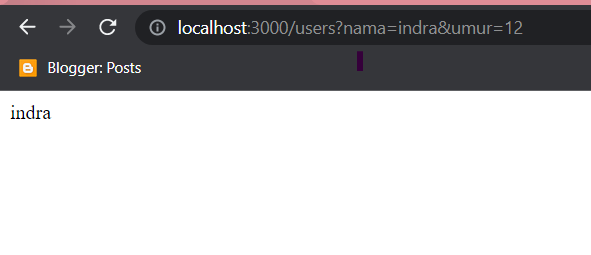
Lalu kita coba di browser
Lalu di terminal akan menunjukkan hasil berikut
 |
| wkwkwk maaf kalo kalimatnya ga jelas |
Dari sini apa yang bisa disimpulkan?
Artinya kita mengubah dan mengolah request yang dikirimkan dan menerikam response menjadi sebuah kata kata lain.
Kesimpulan
Ini merupakan pengimplementasian yang sangat sederhanaaa. Untuk case yang lebih rumit middleware akan membantu segala komunikasi request response agar bisa bermanfaat untuk kebutuhan web
Contohnya adalah ketika response dari sebuah API yang belum berbentuk JSON. Sedangkan kita butuh data yang berbentuk JSON agar bisa kita deklarasikan kedalam tampilan view website








Comments
Post a Comment