Kirim File Mudah Ke Cloud Menggunakan Cloudinary
Ada beberapa cara kita mengupload file gambar untuk website kita. Ada yang menyimpan/menyalin file yang disimpan ke dalam direktori local, ada juga cara yang langsung menyimpannya ke dalam cloud
Salah satu cloud yang bisa kita manfaatkan untuk mengupload file dan foto adalah Cloudinary
Apa Itu Cloudinary?
Cloudinary adalah cloud yang mampu mengelola segala media, gambar, suara, dan video tanpa sakit kepala. Iya, tanpa kepala. Setidaknya itu yang tertulis di dalam halaman About Us mereka
Cloudinary sangat bermanfaat jika kamu ingin mencari cloud yang gratis, sederhana yang hanya digunakan untuk penyimpanan media media sederhana
Saya menggunakan Cloudinary untuk project saya, Petmee. Sebuah sosial media yang diperuntukan untuk hewan peliharaan.
Postingan ini akan membahas cara cara/langkah langkah untuk menggunakan teknologi cloud ini. Syukur syukur bisa menjadi jalan pintas kalian di kala stuck dalam mengerjakan project kalian
Pertama. Buat akun di Cloudinary
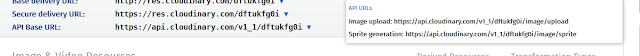
Kedua. Klik Dashboard, dan terlihat beberapa detail cloud yang kita dimiliki. Mulai dari Cloud Name, dan API Base URL
Beberapa detail ini akan kita manfaatkan dan masukkan kedalam kode kita, kedalam class FormData() yang sudah kita inisiasi
fetch(" https://api.cloudinary.com/v1_1/dftukfg0i/image/upload", {
method: "POST",
body: data,
})
Kode diatas didapat dari detail cloud yang kita miliki
Untuk mendapatkan socialpet atau preset upload yang kita inginkan, kita bisa membuka Setting, lalu Upload dan cari Upload Preset
Apa Itu Upload Preset?
Upload Preset adalah pengaturan dimana ia mengijinkan perilaku upload secara default. Dibanding mengaturnya sendiri dengan parameter upload dari kode yang kita miliki
Di dalam Upload Preset kalian bisa mengatur beberapa hal tergantung jenis media yang kita inginkan
Upload Preset Name. Isi dengan nama sesuka hati kalian, bisa sesuatu yang dekat dengan project yang kalian inginkan
Disallow Public ID. Matikan
Unique filename. Nyalakan
Use filename or externally defined public ID. Nyalakan
Delivery Type. Pilih Upload
Acces Mode. Pilih Public
Jika kode sudah berhasil dan tanpa error. Maka kita coba untuk upload beberapa gambar
Maka proses upload berhasil












Comments
Post a Comment